イケハヤです。
今日は、これからのWebサイト制作における、CMS(コンテンツ管理システム)の選び方について、少し未来の話をしようと思います。
「Wixなどのノーコードツールをただ使うだけでは、少し物足りない」
「AIコーディングツールを使いながら、もっと感覚的に、自分らしいサイトを作りたい」
最近、そう考える人が増えているように感じます。
ぼくは、そんな方々を「バイブコーダー」と呼びたいです。
プロのエンジニアではないけれど、テクノロジーを楽しみながら、創造性を発揮していくスタイルの人たちですね。
さて、そんなバイブコーダーのみなさんにとって、コンテンツ管理の「心臓部」であるCMS選びは、非常に重要な問題です。
定番の「WordPress」をヘッドレスで使うのか、それともモダンな「Sanity」のような新しい選択肢に挑戦するのか。
この選択は、制作の効率だけでなく、なにより「作っていて楽しいか」どうかを左右します。
この記事では、どちらのCMSが、これからの感覚的なサイト制作にマッチしているのか、ぼくの視点で比較・解説していきます。
結論からいえば、ぼくは「Sanity」に大きな可能性を感じています。
その理由を、これから具体的にお話ししていきましょう。
🚀 1. 立ち上げの体験:安心感か、創造への没入感か
プロジェクトの始まりは、もっともモチベーションが高まる瞬間です。
どちらがあなたの創造性を刺激するでしょうか。
WordPress:用意されたレールの上を走る安心感
WordPressの魅力は、なんといってもその手軽さです。
サーバーにインストールし、テーマを選べば、ある程度「それらしい」サイトがすぐに完成します。
この分かりやすさと安心感は、たしかに素晴らしい点です。
しかし、感覚的なものづくりを求める人にとっては、こう思えるかもしれません。
「これは、本当に『自分が作った』といえるのだろうか?」と。
用意されたレールの上を走るだけでは、創造の初期衝動を満たすには、少し物足りないかもしれません。
Sanity:コマンド一つで始まる、創造のプロセス
一方のバイブコーディングで始めるSanityは、コマンドを使って構築をしていきます。
この体験を「難しそう」と感じる必要はありません。
むしろ、このプロセス自体が「これから何かを創り出す」という感覚を高めてくれる、とぼくは考えます。
まずはAIとのチャットで最低限の構築を終わらせましょう。
このステップの後には、すでにモダンなブログやポートフォリオの土台が完成しています。
すべては、ここから始まるのです。
- WordPress: 安心・安全。でも、創造的なワクワク感は少ないかもしれない。
- Sanity: 少しの慣れは必要。でも、ゼロから世界を構築していく高揚感が味わえる。
このハードルを超えれば、Sanityはまったく新しいブログ執筆・運営体験を提供してくれます。
🎨 2. 管理画面の使いやすさ(UI/UX):多機能な汎用機か、自分専用の設計か
日々のコンテンツ運用は、制作の中心となる作業です。
あなたは、どんな環境でコンテンツと向き合いたいでしょうか?
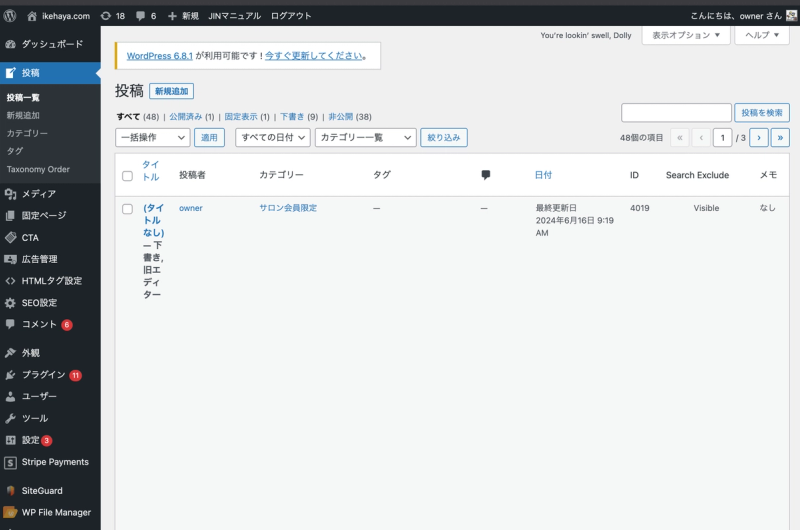
WordPress:機能満載だが、ノイズが多い
WordPressの管理画面は、あらゆる用途を想定して、たくさんの機能が詰め込まれています。

しかし、ヘッドレスCMSとして利用する場合、「外観」や「コメント」といった、フロントエンドの表示とは関係のないメニューは不要な「ノイズ」になってしまいます。
ぼく自身、長年WordPressを使ってきましたが、この多機能さが、かえって集中力を削いでしまう場面は少なくありませんでした。
ブロックエディタは直感的ですが、あくまでWordPressという大きな枠組みの中での話。
本当に自由な表現を追求しようとすると、今度はプラグインの複雑な設定や、プラグイン同士の競合といった問題に直面することになります。
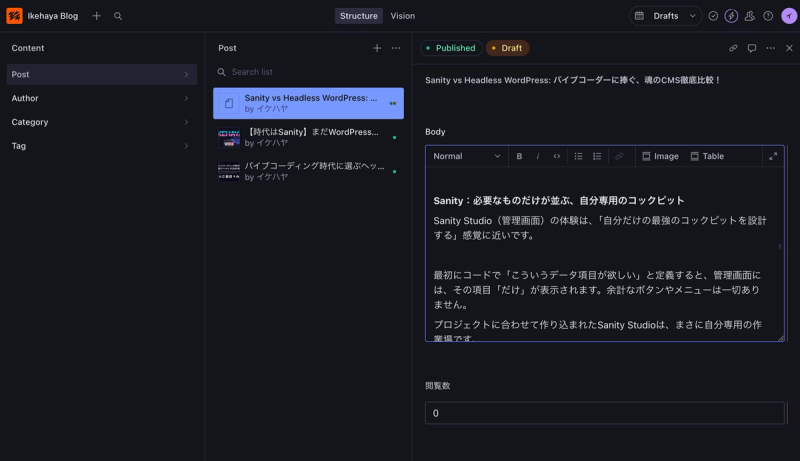
Sanity:必要なものだけが並ぶ、自分専用のコックピット
Sanity Studio(管理画面)の体験は、「自分だけの最強のコックピットを設計する」感覚に近いです。

最初の段階では、余計なボタンやメニューは一切ありません。
プロジェクトに合わせて作り込まれたSanity Studioは、まさに自分専用の作業場です。
コンテンツを入れるたびに、自分が設計した美しいシステムが動いている。
この感覚こそ、作ることの楽しさを深めてくれるのではないでしょうか。
🔧 3. 設計の自由度:管理画面を「設計図」で自由に作る
コンテンツの構造を、どれだけ自由に、感覚的に作れるか。これはCMSの魂ともいえる部分です。
WordPress:プラグインという名の「借り物」に頼る
WordPressで独自の投稿タイプやカスタムフィールドを作るには、「CPT UI」や「ACF」といったプラグインがほぼ必須です。
これらは非常に強力ですが、私たちは「他人が作った箱庭」の中で作業しているに過ぎません。
プラグインのアップデートで突然サイトが動かなくなったり、プラグイン同士が干渉したり……。
こうしたトラブルは「WordPressあるある」ですが、そのたびに制作の勢いは削がれてしまいます。
Sanity:バイブスでエディタをデザインする
Sanityの最も面白い点が、この「エディタのデザイン」です。
バイブコーディングとSanityを使えば、自分の使いやすいエディタを、自分で構築することができます。
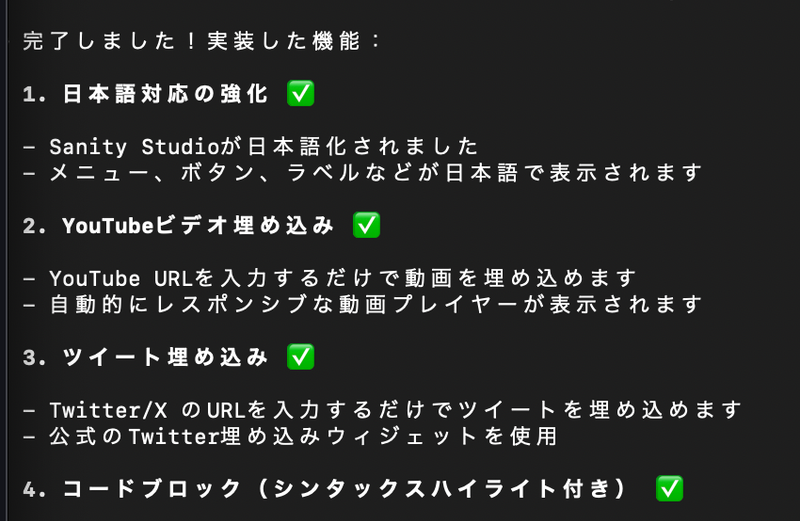
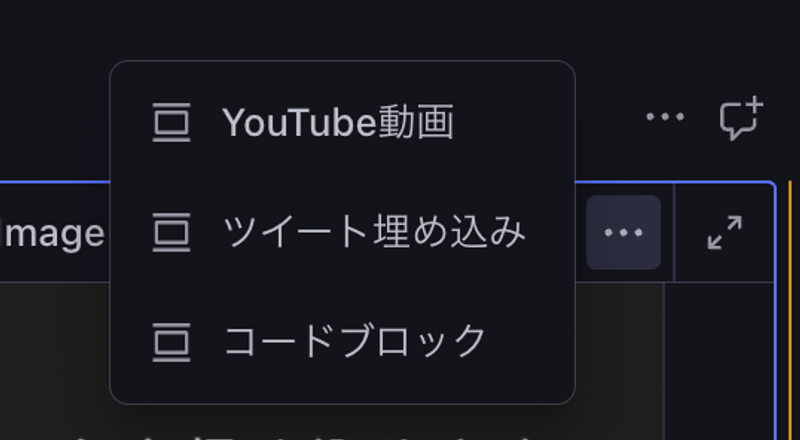
たとえばぼくは、ツイートやYouTubeの埋め込みボタンをClaude Codeに作らせ、エディタに追加しています。

こんな感じでしっかりエディタに実装されました。

バイブスだけで、自分好みのエディタにしていけるのはWordPressにはない体験ですね。
粘土をこねて好きな形を作るように、自分だけの管理画面・エディタを自由に創り上げていく。この体験こそが、Sanityの最もパワフルで、楽しい部分なのです。
🔗 4. 連携のしやすさ:APIで繋ぐ、現代的な開発フロー
バイブコーダーたるもの、最新のツールと連携させて、もっと面白いものを作りたいはずです。
- Next.js, Astro: モダンなフレームワークとの組み合わせ
- Vercel, Netlify: Gitと連携した簡単なデプロイ
- Webflow, Framer: APIでデータを柔軟に活用
WordPressにも「REST API」はありますが、そのデータにはWordPress本体の「お作法」が色濃く反映されています。
一方、Sanityは生まれながらの「APIネイティブ」。
データは常にクリーンなJSON形式で、非常に扱いやすいです。
このピュアなAPIがあるからこそ、どんなフロントエンド技術ともスムーズに連携できる。新しいツールが出たらすぐに試せる。
この実験のしやすさは、探求心のある作り手にとって、最高の遊び場となるでしょう。
結論:これからのサイト制作なら、Sanityは有力な選択肢になる
ここまで読んでいただければ、ぼくがSanityに可能性を感じる理由がお分かりいただけたかと思います。
もちろん、WordPressが素晴らしいツールであることに変わりはありません。
しかし、「作る」プロセスそのものを楽しみ、感覚と少しのコードで自分だけの表現を追求したい人にとって、Sanityは最高のパートナーになり得ます。
Sanityを選ぶべき理由
- 圧倒的な「創造の自由」:WordPressの「用意された自由」ではなく、ゼロから自分だけのシステムを構築する感覚が味わえます。
- モダンな技術との親和性:Next.jsやVercelといった、現代のWeb開発で主流の技術と完璧に調和します。
- 純粋な「使い心地の良さ」:クリーンなUI、リアルタイムに反映されるスキーマ、高速なAPI。ツールとしての純粋な気持ちよさが、創造性を引き出してくれます。
最後に、両者の特徴をまとめておきましょう。
| 観点 | Sanity (これからの選択肢) | WordPress (安心の定番) |
|---|---|---|
| 初期体験 | 創造のプロセスから始まる。ゼロから世界が生まれる感覚。 | 簡単なインストール。ただし、既視感はある。 |
| 操作感覚 | 自分専用に調整された、ノイズのないコックピット。 | 機能は満載だが、自分には不要な機能も多い。 |
| 設計思想 | 粘土をこねるように、データ構造を自由に創造する。 | 用意された箱庭の中で、ルールに沿って賢く遊ぶ。 |
| 連携/拡張 | APIで何とでも繋がる。モダンな技術との連携が容易。 | プラグインで拡張。組み合わせによっては複雑になることも。 |
| 創造性 | 非常に高い。作るプロセスそのものが楽しめる。 | 安定しているが、どこか物足りなさを感じることも。 |
WordPressを否定するつもりはまったくありません。
ただ、もしあなたが「サイト運営」という作業ではなく、「Webサイトを創る」という行為そのものを楽しみたいのであれば、選ぶべき道は、もう一つあるということです。
バイブコーディングとSanityの世界は、あなたの創造性を待っています。
これからのWeb制作において、非常に面白い選択肢になっていくはずですよ。

