イケハヤです。
今日は、これからのWebサイト運営やコンテンツ制作のあり方を根本から変えてしまうかもしれない、「革命的」な話をします。
もしあなたが今、
- WordPressのカスタマイズや更新に消耗している…
- もっと自由に、スピーディにコンテンツを作りたい…
- AIの力を最大限に活用して、ライバルに差をつけたい…
と感じているなら、この記事はまさにあなたのために書きました。
結論から言います。
これからの時代は、「バイブコーディング」がコンテンツ制作のスタンダードになります。
そして、その核となるのが「ヘッドレスCMS」です。
今日は、数あるヘッドレスCMSの中から、ぼくの視点で厳選した8つのサービスを徹底的に比較していきます。
「バイブコーディング」という新しい波
そもそも「バイブコーディングって何?」という話ですよね。
これはぼくが提唱している新しいワークフローで、「コード・AI・リアルタイム編集」という3つの要素を振動させ、開発者と編集者がまるでジャムセッションのように、同じリズムでコンテンツを生み出していくスタイルを指します。
このバイブコーディングを実現するためには、その土台となるヘッドレスCMS選びがめちゃくちゃ重要になってきます。
特に、
- 公式な「AI機能」が組み込まれているか
- スキーマ(サイトの構造)を「コード」で管理できるか
- 複数人での「リアルタイム同時編集」が快適か
この3つのポイントで見ていくと、主要な候補は8つに絞られます。
この記事を読めば、あなたのプロジェクトにどのCMSが最適なのか、クリアに理解できるはずです。
1分でわかる!ヘッドレスCMS早見表
まずは全体像を掴むために、比較表を見てみましょう。どのCMSが「バイブコーディング」に適しているか、一目でわかりますよ。
| CMS | 代表プラン/価格* | スキーマ=コード | 公式 AI 機能 | リアルタイム編集 | API | バイブコーディング適合度 |
|---|---|---|---|---|---|---|
| Sanity | Free:20 seat まで無料 | ◎ (TS ファイル) | ◎ (AI Assist+Agent Actions) | ◎ (同時編集) | GROQ/GraphQL | ★★★★★ |
| Headless WP | OSS/Atlas $20〜/月 | △ (PHP+ACF) | △ (Jetpack AI) | △ (ロック式) | REST/GraphQL (plug-in) | ★★☆☆☆ |
| Contentful | Lite $300/月 | ◯ (CLI マイグレーション) | ◯ (AI Actions ※Premium) | ◯ (ライブ協働) | REST/GraphQL | ★★★★☆ |
| Strapi 5 | Cloud Free (5/2025〜) | ◎ (TS 完全対応) | △ (プラグイン自作) | △ | REST/GraphQL | ★★★★☆ |
| Storyblok | Growth $99/月 (5 seat) | △ (UI 定義) | ◯ (AI SEO & AI Text) | ◯ (Visual Editor) | REST(GraphQL=上位) | ★★★★☆ |
| Directus | Cloud Starter $15/月 | ◎ (DB = スキーマ) | ◯ (Flows×GPT 連携) | △ | REST/GraphQL+WS | ★★★★☆ |
| microCMS | Hobby 無料 | △ (UI 定義) | △ (拡張フィールドで外部 AI 可) | △ | REST | ★★★☆☆ |
| Ghost | Starter $9/月 (1 user) | × (固定スキーマ) | × (なし) | △ | REST | ★★☆☆☆ |
価格は2025年7月時点の月額・税抜表示です。
=====
では、ここから各CMSの詳細を、ぼくの視点でレビューしていきます。
各CMS詳細レビュー
1. Sanity

「Sanity」は、ぼくが今最も注目しているヘッドレスCMSです。
無料プランで20人まで使えて、高速なCDNや「GROQ」という独自のクエリ言語まで使えるという、太っ腹すぎるサービスです。
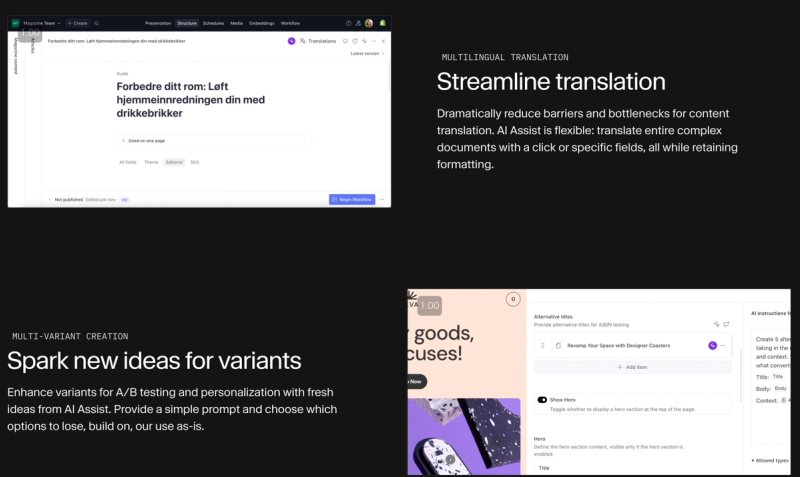
特筆すべきは「AI機能」。「AI Assist」を使えば、GPT-4などの最新AIと連携してコンテンツを生成できます。
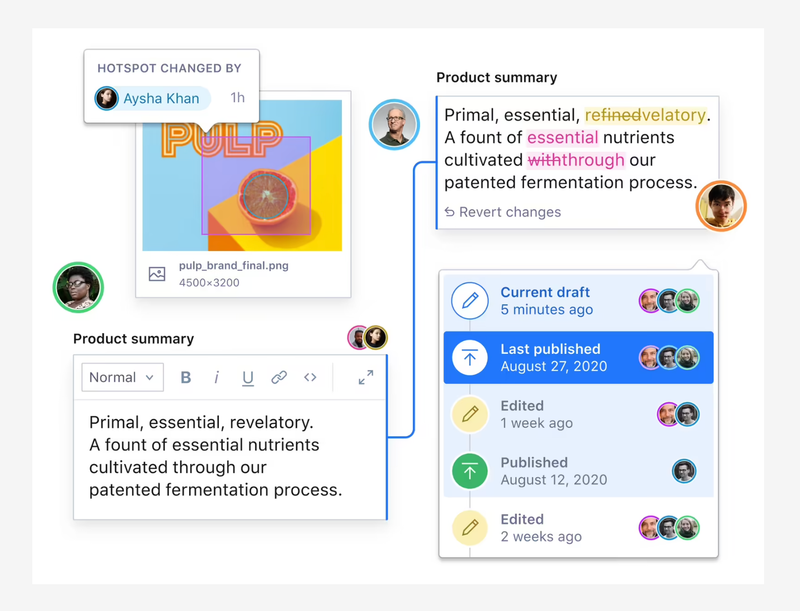
さらに「Agent Actions」機能で、記事を保存する際に自動で要約を生成したり、画像のALTテキストを生成したりといった自動化も可能です。

開発者にとっては、編集画面(Studio)自体をReactとTypeScriptで構築でき、サイトの構造(スキーマ)もGitで管理できるのが最高にクールです。
そして、編集者にとってはGoogle Docsのような快適な同時編集が体験できます。

まさに「コード・AI・リアルタイム」の三拍子が揃った、バイブコーディング時代の筆頭候補。迷ったらまずこれを触ってみることをおすすめします。
2. Headless WordPress
おなじみの「WordPress」をヘッドレスで使う選択肢ですね。
最大のメリットは、やはりこれまでの「資産を活かせる」ことでしょう。Gutenbergエディタの操作に慣れた編集者や、膨大なプラグイン資産を捨てがたい、という現場には最適です。
「Jetpack AI」を導入すればライター向けのAI支援も受けられますが、20回まで無料で、それ以降は有料になります。
ただ、たしかにWordPressは巨大なエコシステムを持っていますが、PHPとJavaScriptの二刀流を使いこなす必要があったり、快適な同時編集機能がなかったりと、バイブコーディングという観点では少し見劣りする部分もありますね。
3. Contentful
「Contentful」は、大規模サイトやエンタープライズ向けの「王道」ともいえるCMSです。
月額$300のLiteプランから、複数人での「ライブコラボレーション」機能が解放されます。
開発面では、CLI(コマンドラインツール)を使ってコンテンツモデルをコードで管理できるので、ガバナンスを効かせたいチームには魅力的です。
強力な「AI Actions」やパーソナライズ機能も用意されていますが、これらはPremium以上のプランでないと使えません。
予算が豊富で、大規模なWebサイトを堅牢な基盤の上で運用したい、という場合に有力な選択肢になるでしょう。
4. Strapi 5
「Strapi」は、オープンソース(OSS)でセルフホストしたい開発者にとっての本命です。
2024年9月にリリースされた「Strapi 5」では、Viteベースのモダンな環境になり、全面的にTypeScriptに対応しました。これは開発者にとって非常に大きなメリットです。
2025年5月からは本番運用も可能な「Cloud Free」プランが始まる予定で、無料でスタートできるのも嬉しいポイント。
AI機能は自分でプラグインを作ったり、フック機能を使ってDIYする必要がありますが、その分自由度と拡張性は高いです。
リアルタイムの共同編集機能を妥協できるなら、非常に良い選択肢だと思います。
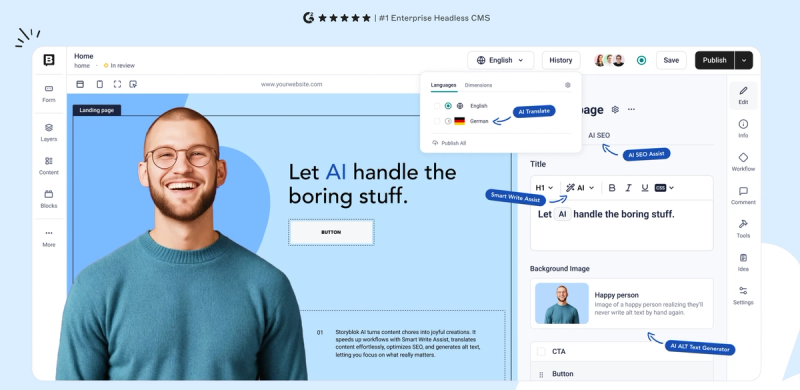
5. Storyblok
「Storyblok」の最大の特徴は、なんといっても「Visual Editor」です。

まるでWebサイトを直接触っているかのように、見たまま編集(WYSIWYG)ができるので、非開発者であるマーケティングチームなどには非常に喜ばれるでしょう。
「AI SEO」や「AI Text」といった機能も搭載されており、ワンクリックでメタ情報や文章の下書きを生成できます。
GraphQL APIが上位プランでないと使えないなどの制約はありますが、「見たまま編集」と「AIによる下書き支援」を求めるプロジェクトには、これ以上ないほどフィットします。
6. Directus
「Directus」は、データベースを直接API化するという、非常にユニークでパワフルなCMSです。
既存のSQLデータベースに接続するだけで、即座にREST APIとGraphQL APIが生成されます。
「Flows」という機能を使えば、GPT-4などと連携して、コンテンツの自動生成・自動投稿といったパイプラインを簡単に組むことができます。
UI上でのコラボレーション機能は最低限ですが、リアルタイムAPIと拡張性は随一です。
7. microCMS
「microCMS」は、日本の企業が開発・運営しているヘッドレスCMSです。
管理画面が完全に日本語に対応しており、ドキュメントも豊富なので、安心して利用できます。無料プランでもAPIリクエストが無制限なのは嬉しいですね。
GraphQLに非対応、同時編集機能がない、といった制約はありますが、その分シンプルで分かりやすいです。
拡張フィールドやWebhookを使って外部のAIサービスを組み込むこともできます。
とにかくスピーディにJamstack構成のサイトを立ち上げたい、という日本のプロジェクトには最適な選択肢の一つです。
8. Ghost
「Ghost」は、元々ブログプラットフォームとしてスタートしたサービスで、「書くこと」に特化しています。
ブログ、ニュースレター、会員機能が一体化しており、低価格でクリエイター向けのメンバーシップサイトを構築できます。
スキーマ(構造)は固定で、公式のAI機能もありません。
しかし、ヘッドレスAPIが提供されているので、フロントエンドは自由に構築できます。
「書いて、届ける」というシンプルな目的に特化し、ヘッドレスの自由度も手に入れたいクリエイター向けのサービスといえるでしょう。
あなたに最適なCMSは?目的別選定ガイド
では、結局どれを選べばいいのか。あなたの目的別に整理してみました。
| 目的 / 条件 | 最適候補 | 理由 |
|---|---|---|
| AI生成を内蔵し、同時編集を重視したい | Sanity | AI AssistとAgent Actionsが強力。Google Docsのようなコラボレーション体験。 |
| 既存のWordPress資産を活かしたい | Headless WP | Gutenbergエディタを継続利用でき、WPGraphQLでAPI化が可能。 |
| エンタープライズ級の機能とAI自動化を求める | Contentful | 権限管理やSLAが充実。AI Actionsで高度な自動化を実現。 |
| OSSで完全にカスタム、自前で運用したい | Strapi 5 | フルTypeScript対応。Cloud Freeプランもあり、プラグインSDKで拡張も自在。 |
| マーケチームが「見たまま編集」とAIを求めている | Storyblok | Visual Editorが直感的。AI SEO/TEXT機能でコンテンツ制作を支援。 |
| データベースから即座にAPIを公開し、自動化したい | Directus | SQLに直結。Flows機能とGPT連携で強力な自動化パイプラインを構築可能。 |
| 日本語UIと円建て課金を重視する | microCMS | 国内実績が豊富でサポートも安心。REST APIでシンプルに始められる。 |
| ブログ+会員+ニュースレターに特化したい | Ghost | 低価格でクリエイター向けのメンバーシップ機能が一体化している。 |
失敗しないための「3ステップPoC」
最後に、CMS選定で失敗しないための具体的なステップを提案します。PoC、つまり「概念実証」ですね。
- データ投入 まずは、各CMSに同じ記事を100件ほどインポートしてみましょう。実際のコンテンツが入ることで、使い勝手のリアルな違いが見えてきます。
- ワークフロー体験 編集者と開発者、両方の立場で触ってみることが重要です。編集者は「下書き→AI生成→プレビュー→公開」という一連の流れを試し、開発者は「型生成→デプロイ→ビルド速度」などを計測します。
- TCO(総所有コスト)試算 月額料金だけでなく、ユーザー数に応じた費用、CDNの転送料金、AIの利用料金、有料プラグイン代などを考慮して、1年後、3年後にトータルでいくらかかるのかを試算しましょう。
まとめ:迷ったら、まずSanityを触ってみよう
ここまで8つのヘッドレスCMSを紹介してきましたが、いかがでしたか?
たしかに、それぞれに魅力的な特徴があります。
- Headless WPは、「既存資産」と「慣れ」を活かしたい現場の鉄板。
- StrapiやDirectusは、DIY精神旺盛な開発者の心をくすぐる。
- StoryblokやmicroCMSは、特定のチームや市場のニーズにピンポイントで応えてくれる。
しかし、もしあなたが「バイブコーディング」という新しいワークフローに少しでもワクワクし、「コード・AI・リアルタイム」の三位一体を体験したいのであれば、答えはシンプルです。
まずは「Sanity」の無料プランを触ってみてください。
バイブコーディングは、理屈よりも「手触り」が命です。
実際に100記事くらいを投入して、3日間、本気で触ってみる。
「コードが震えるか」「AIが自然に噛み合うか」「編集作業が気持ちいいか」
これを、あなたのチームの体で測ってみてください。
そうすれば、きっと選定の迷いはなくなり、未来のコンテンツ制作への扉が開かれるはずです。

